百度编辑器ueditor支持上传mp3格式等音频文件的方法
百度编辑器算得上比较强大的了,可是偏偏有个功能不支持,那就是上传音频的功能。百度编辑器自带的mp3功能是直接在百度音乐里面搜索加进去的。可是这个不是我们想要的。我们需要能够上传自制的MP3音频格式的文件。有个这个需求,那就要想办法搞定。我比较懒遇到问题都是先百度,找不到我在仔细的研究解决他。很遗憾,百度,谷歌都没有找到我想要的答案。于是,没办法自己研究吧。功夫不负有心人,终于搞定了,那么怎么去解决百度ue编辑器上传mp3格式等音频文件的问题呢。请看下面解决方法。
分析:
其实百度编辑器的视频上传功能是可以上传mp3音频文件的,只是在加入到编辑器里面的时候,html结构不正确而已。所以,我们可以根据这个思路去找解决的方法。
解决方法:
开始之前,我已经默认大家都可以正常的使用百度ue编辑器了。
第一步:
在页面加载百度编辑器配置文件的时候,选择ueditor.all.js。压缩版的修改起来麻烦。修改完成之后,可以自行的添加到ueditor.all.min.js压缩版里。
第二步:
打开ueditor.all.js文件,大约在17644行,找到代码function creatInsertStr(url,width,height,id,align,classname,type){...},函数creatInsertStr()就是处理点击加入到编辑器里面的方法。
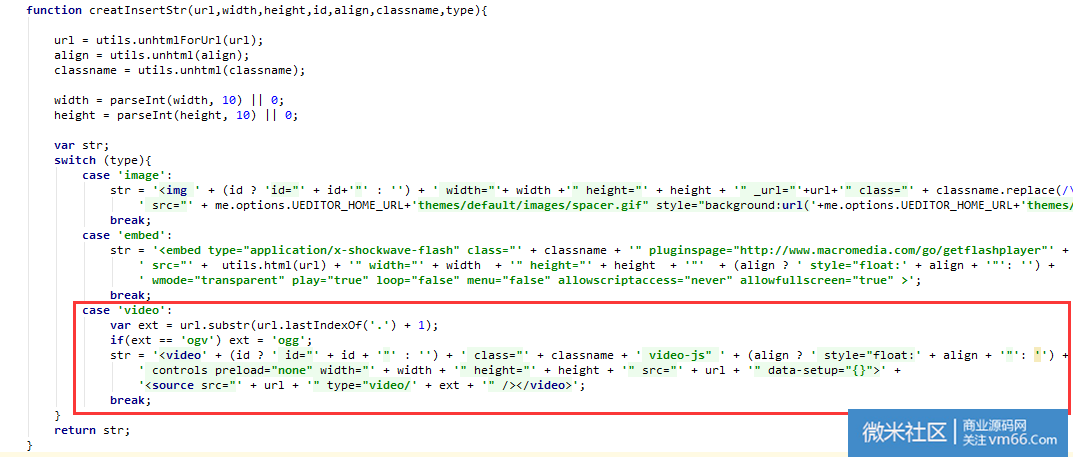
原代码如下:
function creatInsertStr(url,width,height,id,align,classname,type){
//...省略其他代码
case 'video':
var ext = url.substr(url.lastIndexOf('.') + 1);
if(ext == 'ogv') ext = 'ogg';
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
break;
}

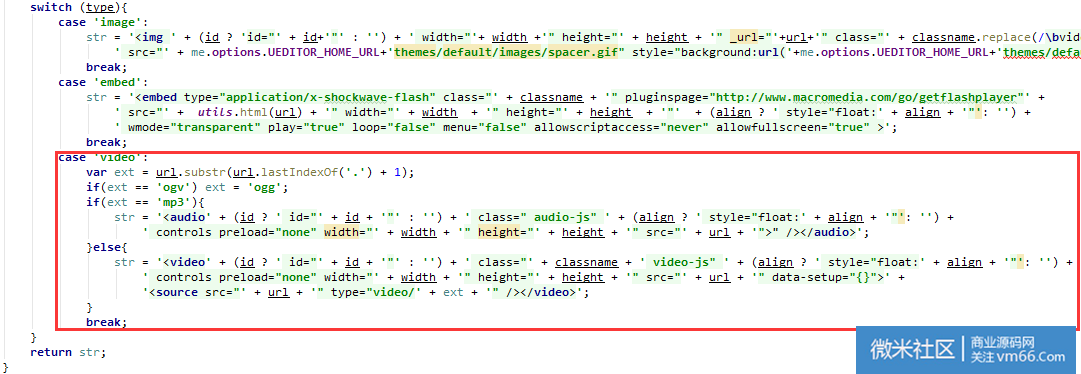
第三步:修改代码,将case 'video'里面代码修改为:
case 'video':
var ext = url.substr(url.lastIndexOf('.') + 1);
if(ext == 'ogv') ext = 'ogg';
if(ext == 'mp3'){
str = '<audio' + (id ? ' id="' + id + '"' : '') + ' class=" audio-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '">" /></audio>';
}else{
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
}
break;

第四步:
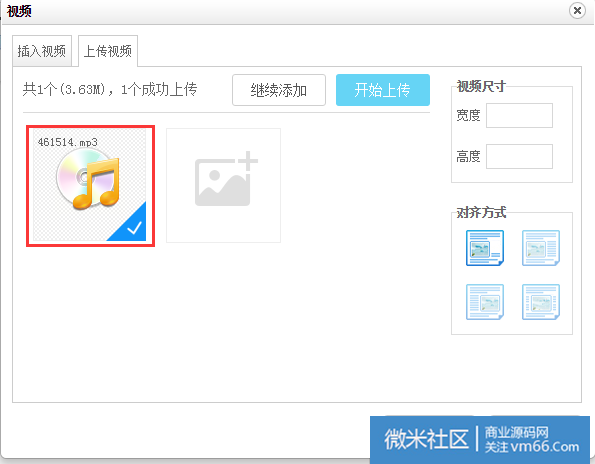
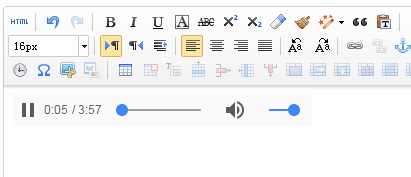
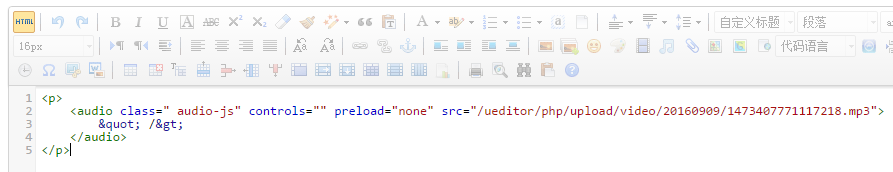
按照上面代码,就可以实现上传音频了。效果如下:



通过上面的步骤可以很轻松的解决了百度编辑器不能上传mp3音频文件的问题,虽然解决的方案不是很完美,但是可以满足要求。





