星尘UI V1.3更新 10个细节优化 微信小程序开发 wordpress开源小程序
当你不在期待不在奢望的时候,或许一切都会如期而至!

唠叨一会
星尘UI是PHP秘籍网基于“微慕”开源版本定制化的一个主题,感谢在发布到目前已有大量网站收录和转载!虽然有些神奇网站版本比凌风这边还高哈哈,感谢大家的支持,因为有你们的鼓励才能坚持更新下去。1.3版本更新的内容比较多,我只说两点:第一是感谢“Fenrir”大佬的支持,每当凌风有不懂的地方都是第一时间处理。第二是之前在做星尘UI的是 很多地方都留了字眼比如在转发和分享海报的时候“星尘UI_php秘籍网开源”,在1.3几乎全部切除了不在强调这些虚无的东西!用心做即使不提,也会有会知道!因为有你们的支持哇!!!
更新说明
1.详情页点赞
2.个人中心bug
3.海报
4.专题移除阴影,删除无用的订阅
5.登录弹窗美化
6.移除博客相关字眼
7.关链微信公众号主键自动中间位置
8.列表动画
9.修复首次大家 引导收藏位置错乱
10.新增小程序跳转
小程序体验
动画体验

相关配置说明
1.友链小程序
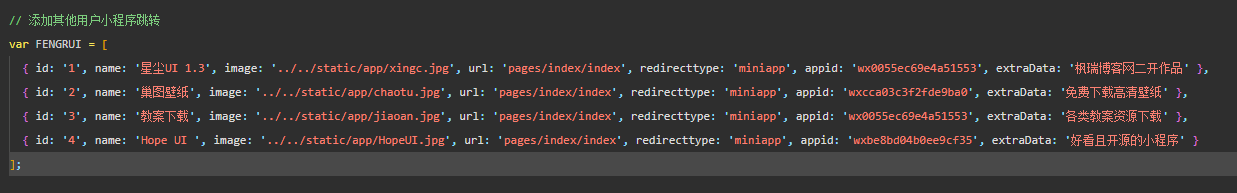
在1.3版本的首页金刚区添加了一个小程序入口,可以配置友情链接的小程序。我们只需要在utils/config.js界面下配置小程序名称图片描述等(建议把图片上传到自己服务器,节约小程序体积)

2.动画加载
首先我们说下动画实现的原理,在for循环的view内会有一个style标签
style='opacity:{{index >= (page-1)*2?op:"1"}};margin-top:{{index >= (page-1)*2?mr:"0"}}rpx;transition:all {{index >= (page-1)*2?(index-(page-1)*2)*0.5+0.5:"0"}}s;'opacity控制透明度,margin-top是可以修改成bottom,right,left等,transition是完成移动的时间。
我们在view上margin-top:200rpx,在style标签内设置为0,就是加载动画从200到0用1s完成
在相对于的js中有,一个定时器 ,mr就是前面margin-top的距离,最后一个500大家可以自己调整 如果动画坚硬可以试试修改100或者0
// 定时器加载动画 执行一次
setTimeout(function() {
self.setData({
op: 1,
mr:56
})
}, 500);
3.其余问题


![[php源码] 最新齐博地方门户系统7.0多城市开源无限制营运版源码|齐博门户CMS系统多城市版本](https://www.bbmmx.com/wp-content/themes/ripro/timthumb.php?src=https://www.bbmmx.com/wp-content/uploads/2017/08/1487557806714284.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


